Steer Save buttons in the New/Edit layout
This chapter describes how to steer Save buttons (Save, Save&New, and Cancel) of the New/Edit layout in Salesforce Classic and Salesforce Lightning Experience.
Uniquely identify Save buttons in the New/Edit layout of Salesforce Classic
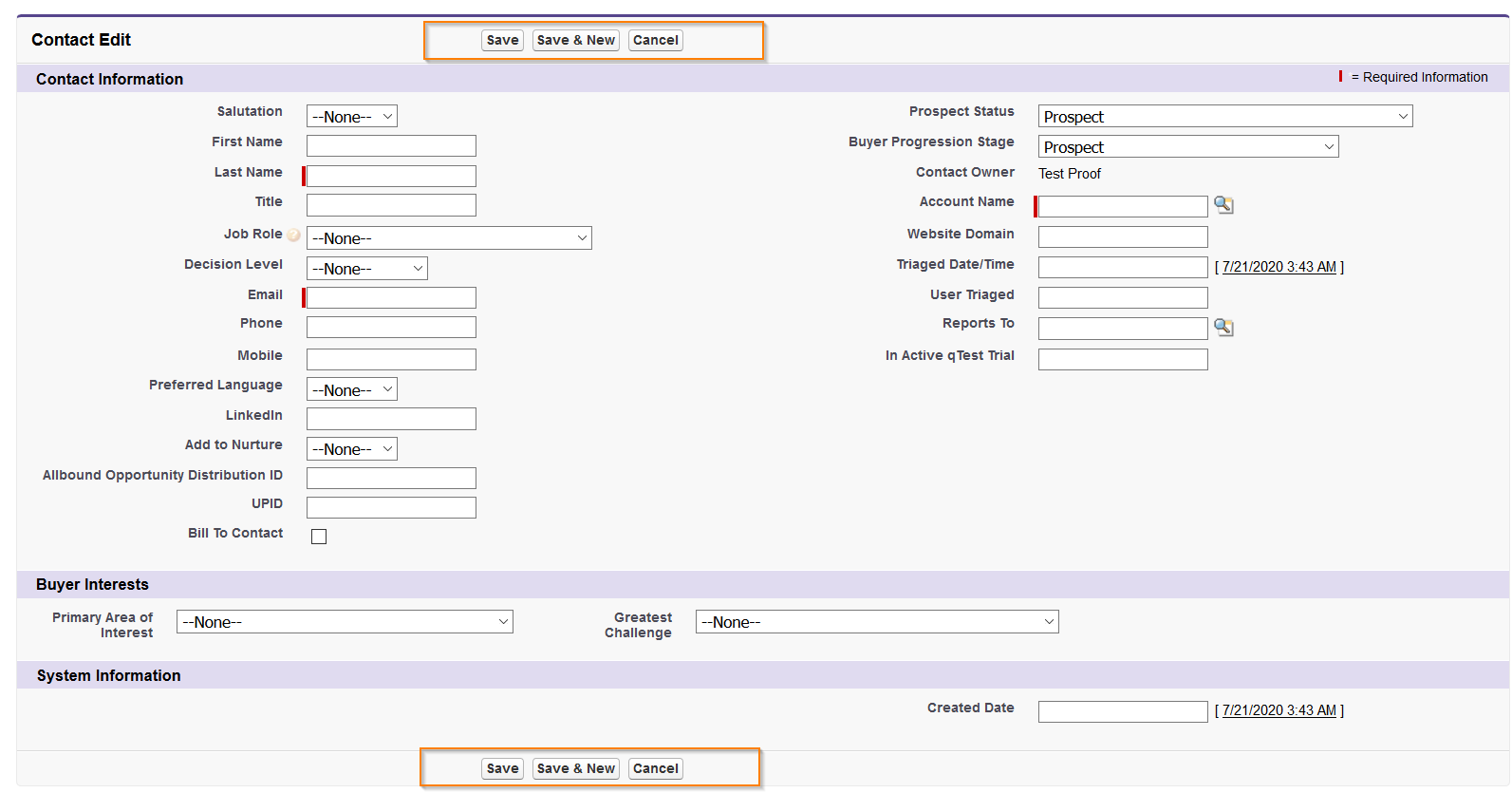
In Salesforce Classic, you can use two button rows to save your changes in the New/Edit layout.

Save buttons in the New/Edit layout in Salesforce Classic
Both rows contain the same set of buttons which are identified as standard Engines 3.0 buttons:
-
Save
-
Save&New
-
Cancel
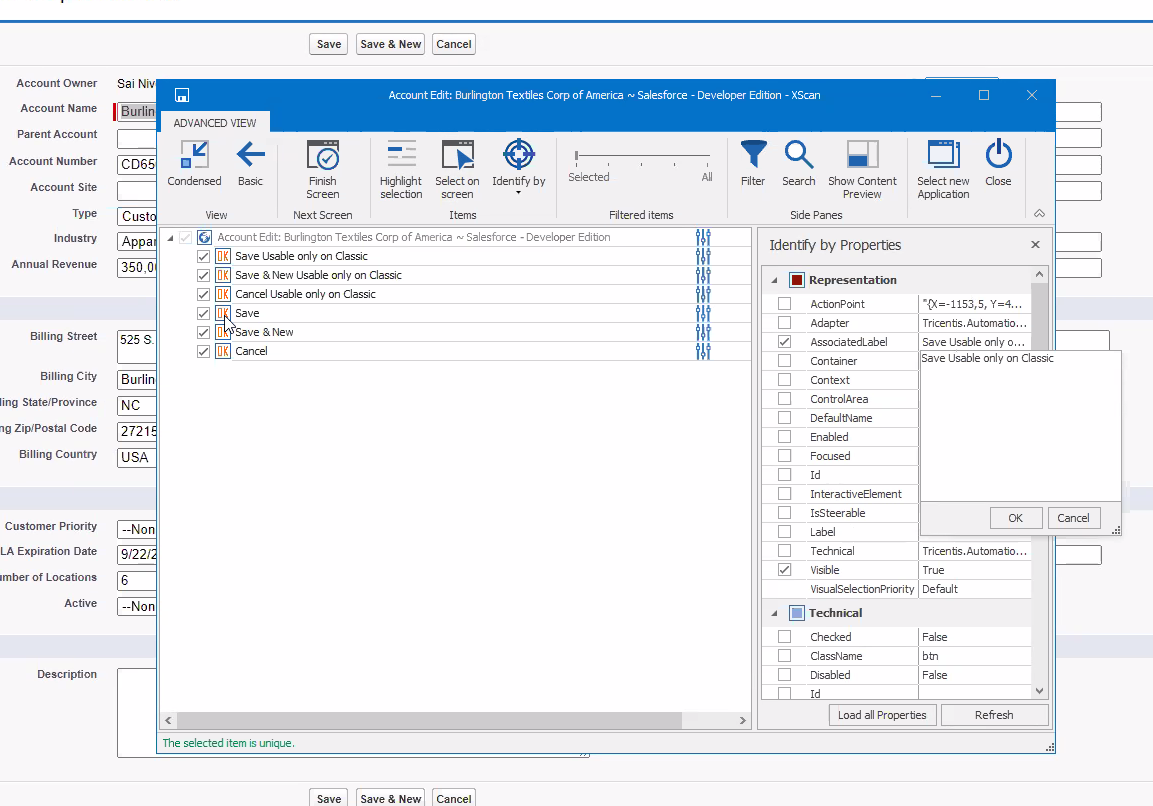
As both sets of button controls are the same, to make them unique, Tosca XScan and the Salesforce Scan add custom AssociatedLabel values to the top row button controls. The top row buttons in the New/Edit layout get the following AssociatedLabel value: <the name of the button> Usable only on Classic.

Usable only in Classic AssociatedLabel value
Since this set of buttons is only used in Salesforce Classic, they are not compatible with Modules created with Salesforce Lightning Experience.
Make the Save Buttons Module compatible between Salesforce Classic and Salesforce Lightning Experience
As described above, the top row Save buttons of the New/Edit layout are only available in Salesforce Classic, therefore they are not compatible with Modules created from Salesforce Lightning Experience.
To make Save Buttons Modules compatible between Salesforce Classic and Salesforce Lightning Experience, use the bottom row Save button controls in Salesforce Classic to create your Module. The bottom row Save buttons have the same AssociatedLabel value as the Save buttons in Salesforce Lightning Experience, i.e. the name of the button. Therefore, your Modules will be compatible if you migrate from Salesforce Classic to Salesforce Lightning Experience.