This chapter covers special requirements for steering with the XBrowser Engine 3.0. For general information on steering options for individual controls, see chapter "Control types".
Configuration parameter DisableGetElementById
This parameter helps to ensure that more than one control of the same ID is found. The parameter is generated automatically upon scanning if two or more controls share the same ID. It is created for each ModuleAttribute except for the first one. The default value is set to True.
Identify HTML elements by XPath
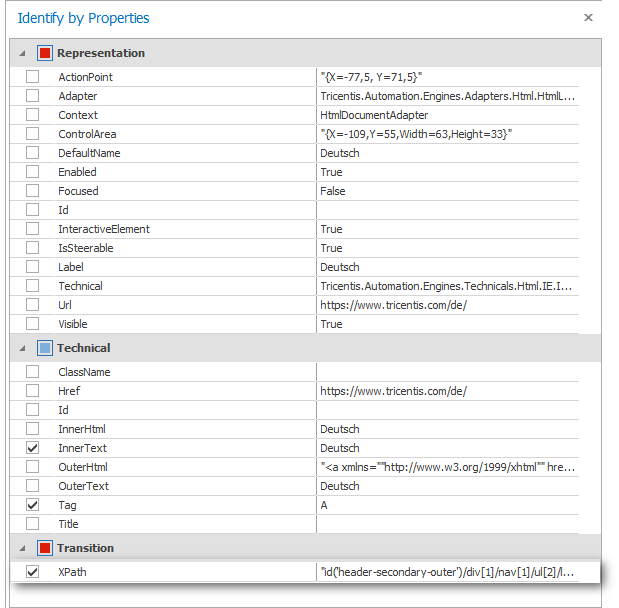
You can identify HTML elements by using an XPath expression and the identification parameter XPath. The parameter is available in the Transition section of the Identify by Properties grid in the XScan window.
To use XPath for identification, enable the setting Enable XPath Identification in Settings->Tbox->Engines->XBrowser.
For further information on how to specify XPaths, click here.

Use the XPath parameter for identification in Tosca XScan
Steering parameter FireEvent
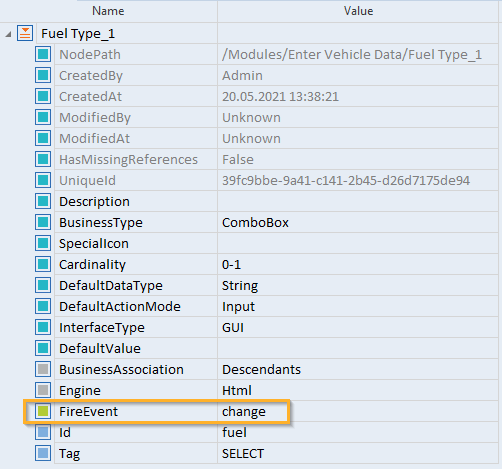
You can add the steering parameter FireEvent to each control type mentioned in this chapter. To do so, specify the event handler in the Value field without the prefix on. For example, instead of onclick, specify the value click. Note that all designations are case-sensitive.
ActionMode Input always triggers an event using the default operation of the business-based control.
To add several events, separate them by semicolons, e.g. change;blur.
The availability of the events depends on the implemented controls. For detailed information on HTML events, see the following page: HTML Event Attributes.

Trigger the FireEvent change after selecting a ComboBox entry
Steering parameter FireEventMethodIE
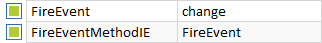
For applications that open with Internet Explorer and use the Microsoft specific method AttachEvent, you have to specify the steering parameter FireEventMethodIE in addition to the parameter FireEvent .
You can specify the following values for the parameter FireEventMethodIE:
|
Value |
Description |
|---|---|
|
None |
If you don't specify a value, the DispatchEvent is triggered. If no DispatchEvent is available, FireEvent is triggered. |
|
FireEvent |
Triggers FireEvents. |
|
DispatchEvent |
Triggers DispatchEvent . |
|
FireEvent+DispatchEvent |
Triggers FireEvent followed by DispatchEvent. |
|
DispatchEvent+FireEvent |
Triggers DispatchEvent followed by FireEvent. |

Steering parameter FireEventMethodIE
Steering parameter FocusOnActivate
You can define the steering parameter FocusOnActivate on Module level for steering Microsoft Edge version 44 or older. The parameter does not work if you use Microsoft Edge version 79 or newer. Use this parameter if the currently loaded page in Microsoft Edge should be focused after activating the browser window. For example, if a control in the browser toolbar has the focus, you can use FocusOnActivate to prevent the user-simulated keyboard from failing.
Alternatively, you can define FocusOnActivate as a test configuration parameter.
Steering parameter SyncStateInteractive
By default, the XBrowser Engine 3.0 only executes on a website if its loading status (document.readyState) is complete. You can specify that the XBrowser Engine 3.0 should also execute on a website whose loading status is interactive. To do so, specify the steering parameter SyncStateInteractive and set its value to false.
Note that the steering parameter SyncStateInteractive works only with Internet Explorer.
Alternatively, you can define SyncStateInteractive as a test configuration parameter.
Technical property IsSteerable
The technical property IsSteerable verifies whether the control can be steered, if not specified otherwise in the individual controls.
From a technical point of view, the engine verifies whether the property CurrentStyle.Display has a value different from none, and whether the property CurrentStyle.Visibility has a value different from hidden.
Identify HTML elements by CSS style properties
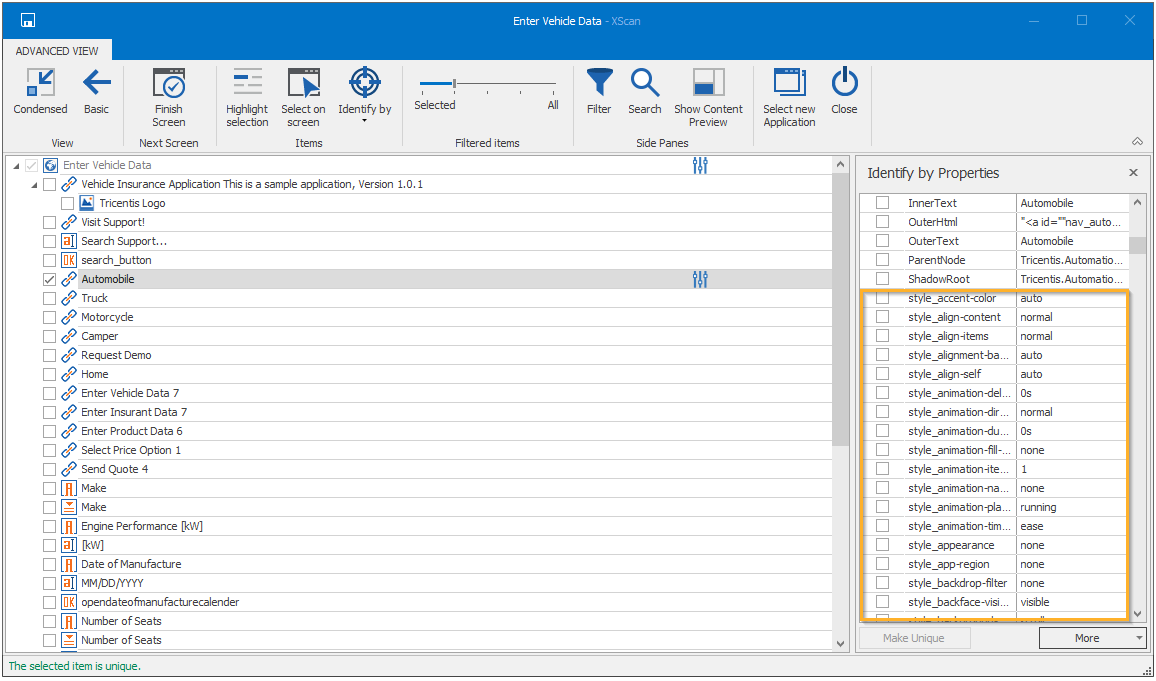
You can identify HTML elements by using CSS style properties. Style properties start with style_.
To load the style properties of a control, select the control in Tosca XScan, click the More button, and select Load all.

Identify control by style properties
You can also use CSS style properties verification, WaitOn, and buffering.
Steer input controls with specially formatted data
To steer some HTML elements with input tag, you need specially formatted data. The expected format is independent of the data formats that you define in Settings.
The following table lists the HTML elements with input tag for which you need specially formatted data.
|
Value of type attribute |
Data type |
Expected format* |
Example |
|---|---|---|---|
|
date |
String |
yyyy-MM-dd |
2012-03-20 |
|
time |
String |
HH:mm or HH:mm:ss or HH:mm:ss.SSS |
20:15 or 20:15:03 |
|
datetime-local |
String |
yyyy-MM-ddTHH:mm |
2012-03-20T20:15 |
|
month |
String |
yyyy-MM |
2012-03 |
|
week |
String |
yyyy-Www |
2013-W04 |
|
color |
String |
#<hexadecimal color code> |
#45AE3B |
|
range |
String |
Any number. Use a decimal separator that conforms to the localization of your machine. |
3 or 3.14 or 31.4E-1 |
* To specify date and time, this column uses the standard Tosca Commander notation.
If you steer time-related controls (date, time, datetime-local, month, or week) with an empty value, Tosca Commander clears the value of the HTML element.
You can scan and verify an input element with type attribute set to hidden. To do this, make sure that the setting Settings->TBox->Engines->Ignore invisible HTML elements is set to False. You cannot change the content of hidden input elements.
Technical click operations without using the mouse
You can perform left-click operations on every HTML control with the TestStepValue {CLICK}. This instructs the system to perform an actual left-click operation using the mouse.
You can instruct the system to perform technical left-click operations without using the mouse. This is more stable than {CLICK}, improves test performance, and allows you to perform click operations even if the machine is locked.
You can perform technical left-click operations in one of the following ways:
-
Perform technical left-click operations on Buttons, RadioButtons and Containers with the TestStepValue X. It instructs the system to verify whether the control is enabled and to perform a left-click without using the mouse.
-
Perform technical left-click operations on every HTML control with the TestStepValue {Invoke[Click]}. It instructs the system to perform a left-click without using the mouse, but it does not verify whether the control is enabled.
Technical properties
The following table lists all the technical properties of the XBrowser Engine. The column Control Type shows the control types that the property is available to. You can use these properties in TestStepValues in the Value column.
|
Property Name |
Data Type |
Control Type |
|---|---|---|
|
ClassName |
String |
All html elements |
|
String |
All html elements |
|
|
InnerHtml |
String |
All html elements |
|
InnerText |
String |
All html elements |
|
OuterHtml |
String |
All html elements |
|
OuterText |
String |
All html elements |
|
Tag |
String |
All html elements |
|
Title |
String |
All html elements |
|
Href |
String |
Anchor element |
|
Disabled |
Boolean |
Button element |
|
Value |
String |
Button element |
|
ColSpan |
Numeric |
Table Cell (TH, TD) |
|
RowSpan |
Numeric |
Table Cell (TH, TD) |
|
Title |
String |
Html Document |
|
Url |
String |
Html Document |
|
ReadyState |
String |
Html Document |
|
Src |
String |
(I)Frame element |
|
Name |
String |
(I)Frame element |
|
Src |
String |
Image (Img) element |
|
Alt |
String |
Image (Img) element |
|
Checked |
Boolean |
All input elements |
|
Disabled |
Boolean |
All input elements |
|
Name |
String |
All input elements |
|
Type |
String |
All input elements |
|
Value |
String |
All input elements |
|
ReadOnly |
Boolean |
All input elements |
|
Selected |
Boolean |
ListItem (Option element) |
|
Value |
String |
ListItem (Option element) |
|
Multiple |
Boolean |
ComboBox, ListBox (Select element) |
|
Name |
String |
ComboBox, ListBox (Select element) |
|
Disabled |
Boolean |
ComboBox, ListBox (Select element) |
|
SelectedIndex |
Numeric |
ComboBox, ListBox (Select element) |
|
Size |
Numeric |
ComboBox, ListBox (Select element) |
|
ReadOnly |
Boolean |
Textarea element |
|
Disabled |
Boolean |
Textarea element |
|
Value |
String |
Textarea element |
|
Name |
String |
Textarea element |
|
Cols |
Numeric |
Textarea element |
|
RowSpan |
Numeric |
Textarea element |
|
DefaultValue |
String |
Textarea element |
User-defined properties
After XScan has finished, you can load user-defined properties in the Properties window. Property names in Tosca TBox consist of the original user-defined property name and the prefix attributes_, e.g. attributes_<Name>.
You can use user-defined properties loaded from the XScan window for verify operations in the Value column of TestStepValues.
Specific control types of the XBrowser Engine
The following control types are HTML-specific. The default behaviors apply to control types for which no property has been specified in the Value column.
|
Icon |
Control type |
Business- based property |
Default behavior |
|---|---|---|---|
|
|
Title |
Input operations: none Reading operations: |
|
|
|
None |
None |
CheckBox
The control CheckBox is identified if the INPUT tag exists and the attribute Type has the value checkbox.
Technical properties
|
Technical property |
Description |
|---|---|
|
Label |
Returns the technical property InnerText or Value. |
|
Selected |
Setter: Getter: |
|
IsSteerable |
Executes the standard validation. In addition, it verifies whether the technical properties Disabled and ReadOnly of the Html element have the value false. |
Example
<input type="checkbox" id="checkBox1" value="checkBox1Value" onclick="javascript:testControlClick(event, this, 'onclick-Event on type=checkbox & id=checkBox1'>ComboBox
The control ComboBox is identified if the tag SELECT exists and if the Attribute Multiple has the value false. The Attribute Size must not have a value greater than 1.
Technical properties
|
Technical property |
Description |
|---|---|
|
IsSteerable |
Negates and returns the technical property Disabled. |
Example
<select name="select" id="select1" size="1" onchange="javascript:testControlClick(event, this, 'onchange-Event on type=select & id=select1');">
<option id="c0">Alpha</option>
<option id="c1">Bravo</option>
<option id="c2">Charlie</option>
<option id="c3">Delta</option>
<option id="c4">Echo</option>
</select>Container
The control Container is identified if one of the following tags exists:
|
Tag |
|---|
|
DIV |
|
SPAN |
|
FIELDSET |
Example
<div />GenericGUI
The control GenericGUI represents controls which are identified as not technical. The control GenericGUI is identified if one of the following tags exists:
|
Tag |
Tag |
Tag |
|---|---|---|
|
A |
FRAME |
Q |
|
ABBR |
H1 |
RP |
|
ADDRESS |
H2 |
RT |
|
AREA |
H3 |
RUBY |
|
ARTICLE |
H4 |
S |
|
ASIDE |
H5 |
SAMP |
|
AUDIO |
H6 |
SCRIPT |
|
B |
HEAD |
SEARCH |
|
BASE |
HEADER |
SECTION |
|
BDI |
HGROUP |
SELECT |
|
BDO |
HTML |
SMALL |
|
BLOCKQUOTE |
HR |
SOURCE |
|
BODY |
I |
SPAN |
|
BR |
IFRAME |
STRONG |
|
BUTTON |
IMAGE |
STYLE |
|
CANVAS |
INPUT |
SUB |
|
CAPTION |
INS |
SUMMARY |
|
CENTER |
KBD |
SUP |
|
CITE |
KEYGEN |
SVG |
|
CODE |
LABEL |
TABLE |
|
COL |
LEGEND |
TBODY |
|
COLGROUP |
LI |
TD |
|
COMMAND |
LINK |
TEL |
|
DATA |
MAP |
TEXT |
|
DATALIST |
MARK |
TEXTAREA |
|
DD |
MATH |
TFOOT |
|
DEL |
MENU |
TH |
|
DETAILS |
META |
THEAD |
|
DFN |
METER |
TIME |
|
DIV |
NAV |
TITLE |
|
DL |
NOSCRIPT |
TR |
|
DT |
OBJECT |
TRACK |
|
EM |
OL |
U |
|
|
OPTION |
UL |
|
EMBED |
OUTPUT |
URL |
|
FIELDSET |
P |
VAR |
|
FIGCAPTION |
PARAM |
VIDEO |
|
FIGURE |
PASSWORD |
WBR |
|
FOOTER |
PRE |
|
|
FORM |
PROGRESS |
|
HtmlDocument
The control HtmlDocument describes an HTML document which can be located within the control HtmlFrames.
Technical properties
|
Technical property |
Description |
|---|---|
|
Title |
Returns the technical property Title. |
HtmlFrame
The control HtmlFrame can have HtmlDocument controls as child elements. The control HtmlFrame is identified if one of the following tags exists:
|
Tag |
|---|
|
FRAME |
|
IFRAME |
Note that the usage of HtmlFrame controls leads to changes of context.
Example
<frame name="normal" src="abc.html"/>
<iframe name="inner" src="abc.html"/>

|
If you use Chrome as a browser, you can specify the following parameter so that cookies are stored for local websites: --enable-file-cookies With Chrome 34 or earlier, you might encounter problems if frames are used that point to other sites. This problem can be solved by starting Chrome with the following start parameter: --disable-web-security |
Image
The control Image is identified if the tag IMG exists.
Technical properties
|
Technical property |
Description |
|---|---|
|
Picture |
Specifies the path to the corresponding image (technical property src). |
Example
<img alt="ABC" src="abc.png"/>Number
The control Number is identified if the INPUT tag exists and if the Attribute Type has the value number.
Example
<input type="number" name="quantity" min="1" max="5">PushButton
The control PushButton is identified if one of the following tags exists:
|
Tag |
|---|
|
BUTTON |
|
INPUT* |
*Provided that the Attribute Type has the value submit, reset, button, or image.
Technical properties
|
Technical property |
Description |
|---|---|
|
Label |
Returns the technical property InnerText (for BUTTON) or Value (for INPUT). |
Technical ActionMode Push
The Technical ActionMode Push executes a DOM click followed by the specified FireEvents.
Example
<button id="button1" onclick="javascript:testControlClick(event, this, 'clicked on element=button');">Button</button>ShadowDOM
ShadowDOMs are steered like HtmlFrames and are supported in open and closed mode in Google Chrome, Microsoft Edge Chromium and Mozilla Firefox. If you have disabled the ShadowDomUnlocker injection on a webpage, ShadowDOMs are only supported in open mode.
Table
The control Table is identified if the TABLE tag exists.
Steering parameter HeaderTable
By default, the technical properties HeaderRow and HeaderColumn specify a header which is a row or a column of that same table control. To specify a header which belongs to another table instead, add the steering parameter HeaderTable to your table. Then, insert the alternative table's UniqueId in the Value field.
Note the following when you specify a header which is in another table:
-
The table control whose UniqueId you refer to must use ActionMode Select.
-
You can't use the steering parameter HeaderTable with the technical properties HeaderRow, HeaderColumn, RowCount, ColumnCount, ColumnNumber, RowNumber, RawColumnNumber, or RawRowNumber. You must delete these technical properties when you add the steering parameter HeaderTable to your table control.
-
When you import Modules, Tricentis Tosca generates a different UniqueId if an identical control already exists in the workspace. In this case, you need to adapt the steering parameter HeaderTable accordingly.